Unlocking Faster Websites with Astro: Streamlining Image Management from Strapi
22 May 2024
I've primarily used frameworks like Next.js and Vue.js for my projects. However, Astro has recently captured my attention due to its exceptional build speeds, flexibility in utilizing various frameworks, and overall efficiency. While I initially encountered challenges with dynamically managing images stored in my Strapi backend (including minimizing, editing, and deleting them), Astro's powerful astro-imagetools library proved instrumental. This library enables the automatic rendering of optimized images within my Strapi dynamic components, eliminating the need for manual optimization.
Key Benefits of Astro and Image Optimization:
- Enhanced Performance: Astro delivers lightning-fast build times and website rendering, ensuring a smooth user experience.
- Streamlined Image Management: Seamless integration with Strapi offers centralized image storage and manipulation.
- Automatic Image Optimization: The astro-imagetools library simplifies image optimization, ensuring optimal loading times and improved SEO.

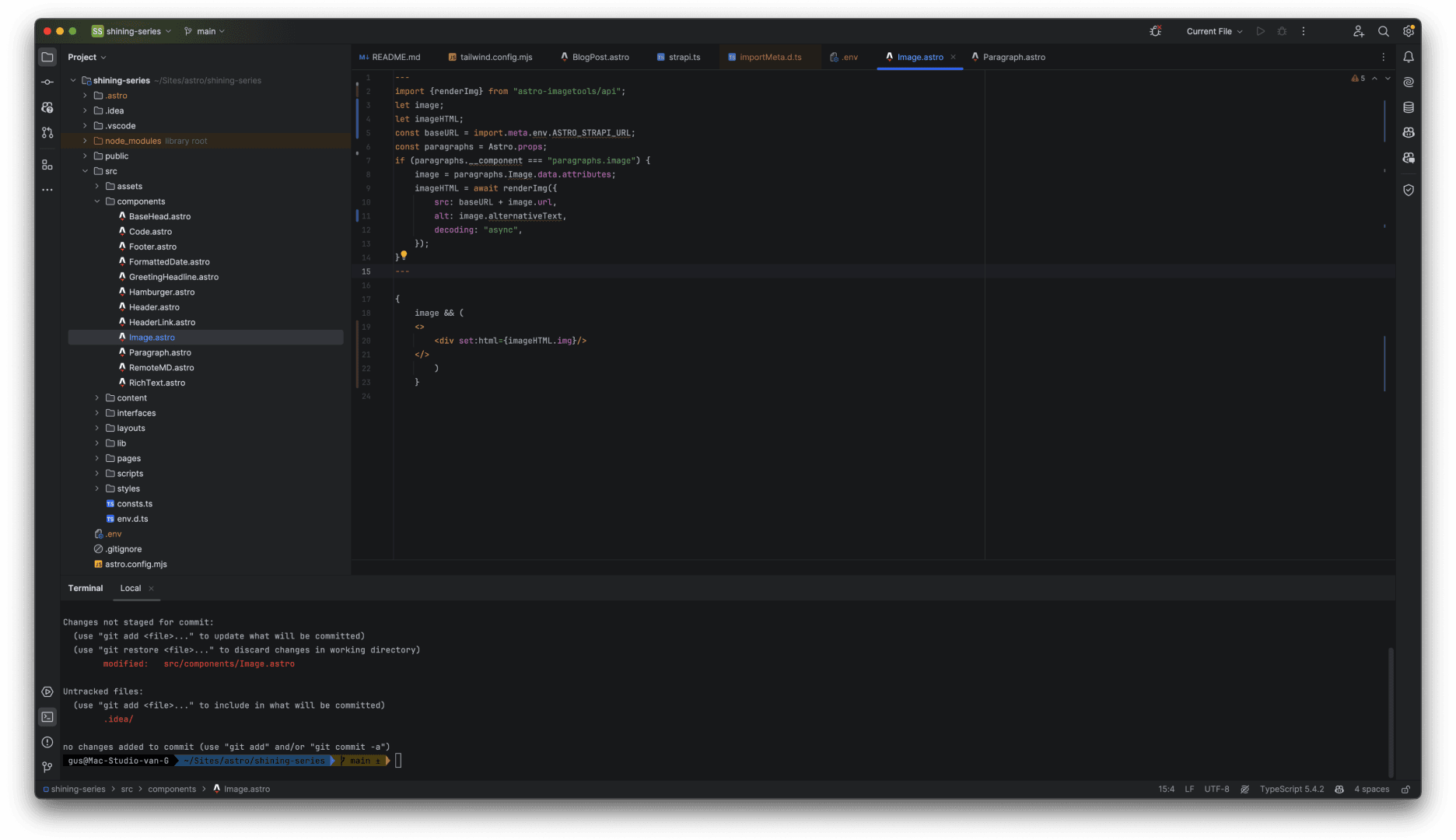
astro
---
import {renderImg} from "astro-imagetools/api";
const paragraphs = Astro.props;
const baseURL = import.meta.env.ASTRO_STRAPI_URL;
let image;
let imageHTML;
if (paragraphs.__component === "paragraphs.image") {
image = paragraphs.Image.data.attributes;
imageHTML = await renderImg({
src: baseURL + image.url,
alt: image.alternativeText,
decoding: "async",
});
}
---
{
image && (
<div set:html={imageHTML.img}/>
)
}